Marsview 平台介绍
Marsview 是一款中后台方向的低代码可视化搭建平台,开发者可以在平台上创建项目、页面和组件,支持事件交互、接口调用、数据联动和逻辑编排等,开发者还可通过微服务快速集成到自己的业务系统中。
特性
- 项目: 项目创建、项目配置(主题色、菜单布局、系统 Logo、面包屑...)、项目菜单创建、项目角色创建、用户管理; 基于 RBAC 的权限管理。创建项目后,可以直接通过 http://admin.marsview.cc 去访问配置的项目。
- 页面: 页面创建、页面主题、页面配置、组件拖拽、组件属性、组件事件、组件数据。 目前完全可用于生产环境,项目在创建菜单时可以关联该页面。 页面同时支持其他传统系统通过微服务集成,不管你的系统是 Vue 还是 React。
- 页面组件: 目前支持的组件有:按钮、表单(所有表单组件)、表格、图表、弹窗、图片、富文本、文件上传、文件下载、代码编辑器、编辑表格、iframe 等常用的页面组件。表单支持了常用规则验证和自定义规则验证。
- 自定义组件: 自带页面组件满足不了需求时可以自定义开发相关组件,支持 jsx 语法,less 和事件。
- 接口: 接口、口创建、接口配置,支持 GET、POST、PUT、DELETE 等请求方式,支持接口参数传递。 -事件流: 通过事件流可以完成高难度的业务逻辑编排,比如:组件联动、组件显隐、组件禁用、逻辑处理等。
项目和页面关系
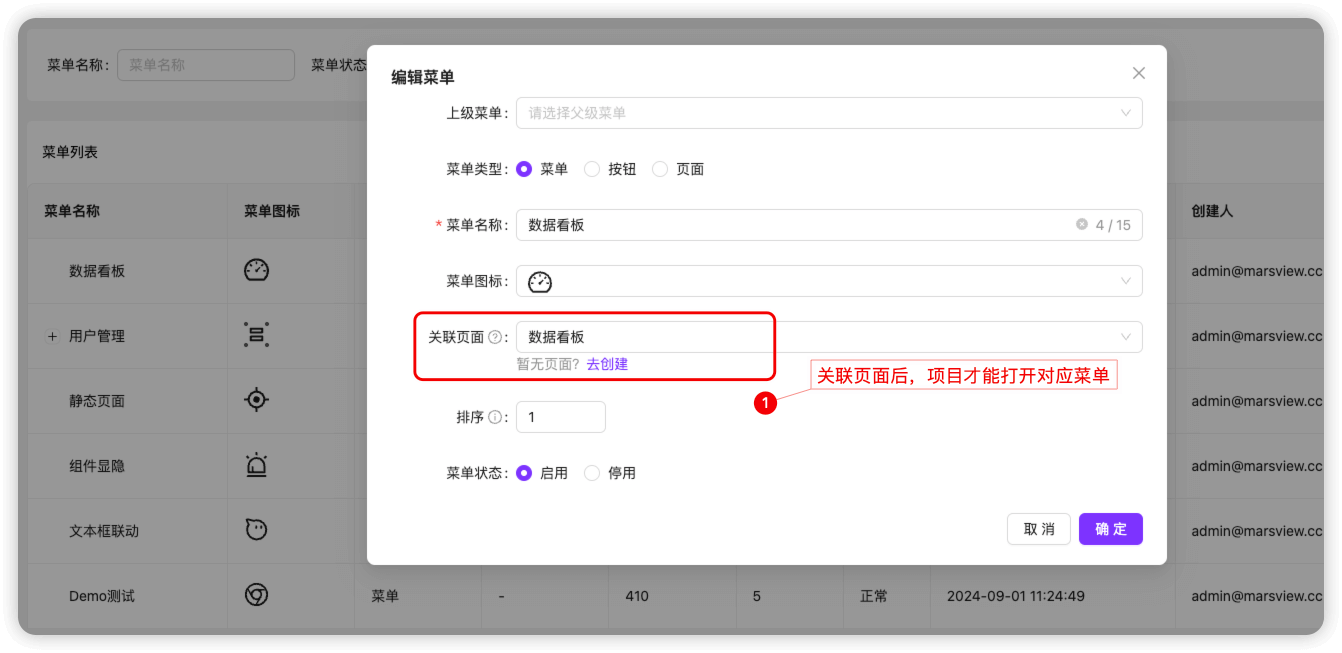
项目是主体,页面是内容载体,项目会包含多个页面,项目创建完以后可以通过http://admin.marsview.cc去访问,此时还需要给项目创建菜单并关联页面后,点击菜单才能打开,同时页面还必须是已经发布到对应环境的才可以。
如果你要开发一个全新的项目,你可以考虑在平台创建一个项目,然后创建页面,最后关联菜单。
如果你本身已经有一个传统项目,此时你只需要在平台创建页面即可,最后通过微服务集成到你的业务系统中。

社群
欢迎对低代码感兴趣的兄弟们加入 Marsview 社群,一起交流学习。
群二维码如果过期,可以添加我个人微信,我拉你进群。